1. 줄 주석 설정

① 영역 지정
- 먼저 줄 주석 설정부터 해보겠습니다.
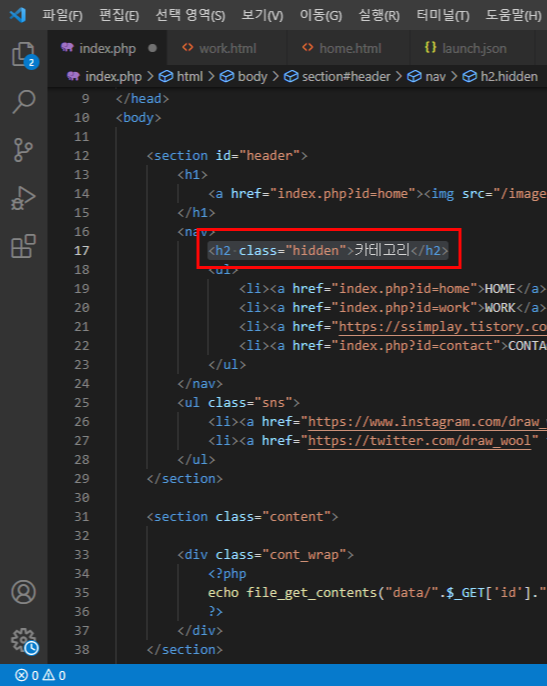
- 주석으로 하고 싶은 코드 한 줄을 영역 지정해줍니다. 드래그로 블록 지정해주세요.

② 편집
- 상단 메뉴에서 [편집>줄 주석 설정/해제]를 클릭해주세요.
- 오른쪽을 보시면 단축키가 있는데 [Ctrl+/] 단축키로도 설정과 해제를 할 수 있습니다.

③ 주석 설정
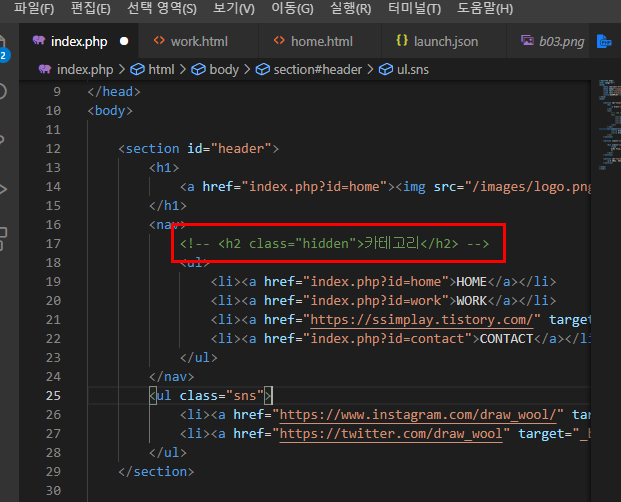
- 이렇게 주석이 설정된 것을 볼 수 있습니다.
- 토글 방식이기 때문에 편집에서 한번 더 설정해주시거나 단축키를 한 번 더 눌러주시면 해제가 가능해요.
2. 블록 주석 설정

① 블록 주석
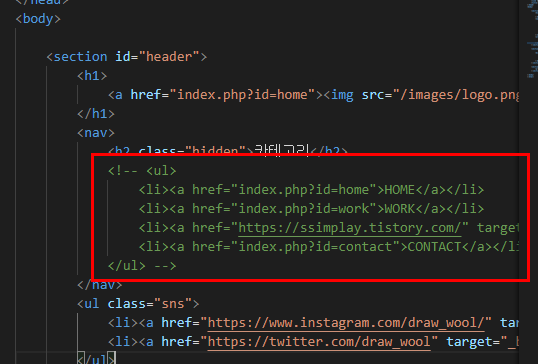
- 이번에는 블록 주석을 넣어볼 거예요. 블록 주석이란 이렇게 한 줄 이상을 주석 처리하는 것을 말합니다.
- 동일하게 주석 처리하고 싶은 곳을 영역 지정해주세요.

② 편집
- [편집>블록 주석 설정/해제]를 눌러주시면 됩니다. 아까 했던 메뉴 바로 아래에 있죠?
- 단축키는 [Shift + Alt + A] 입니다.

③ 주석 확인
- 문서가 html이라 한 줄 주석과 동일하지만 블록 주석도 가능합니다.
- 한 줄 주석 단축키를 사용해도 물론 주석처리가 됩니다.
3. scss에서 주석처리

① scss 한 줄 주석
- 이 단축키의 가장 큰 장점은 어떤 언어에서 사용해도 알아서 주석처리를 해준다는 점입니다.
- 이 scss 문서에서 한 줄 주석 단축키를 사용하면 이렇게 한 줄씩 자동으로 주석처리를 해줍니다.
*css에서는 //주석이 적용되지 않습니다.

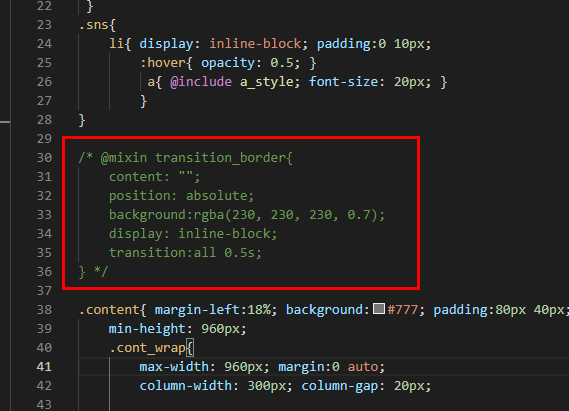
② scss 블록 주석
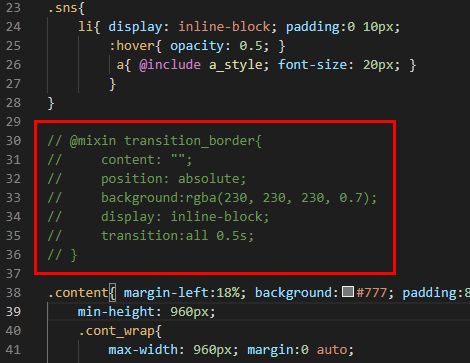
- 이번엔 블록 주석을 설정해봤습니다.
- html과는 다르게 블록 주석이 모양이 조금 다르죠?
- 이런 식으로 원하는 목적에 맞춰서 잘 사용해주시면 됩니다.
*css 적용 가능 주석
'개발 Tips' 카테고리의 다른 글
| 디비버 쿼리 히스토리 추적기능2 (0) | 2024.04.18 |
|---|---|
| 디비버 쿼리 히스토리 추적기능 (1) | 2024.04.18 |
| 높은 해상도에서 이클립스 아이콘 및 메뉴 작아지는 문제 해결 방법 (0) | 2024.04.17 |
| 23.02.16 Oracle DB cmd 창 사용 시 한글 깨짐 또는 줄 짤림 방짐 설정 (0) | 2023.02.16 |
| 23.02.16 오라클 DB 포트 변경 (0) | 2023.02.16 |
