SELECT - Search
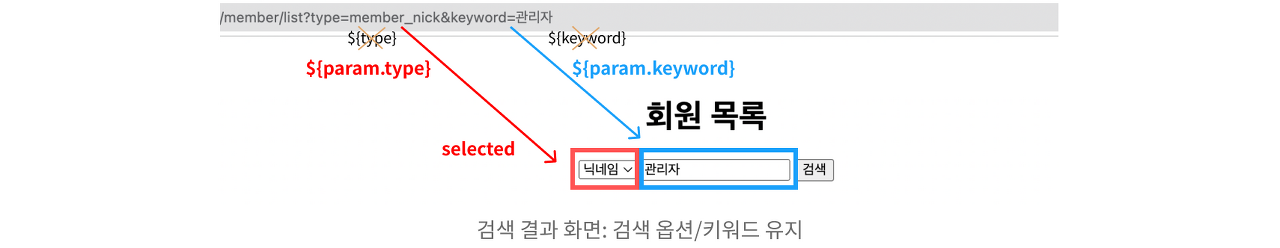
검색 값 유지
공통사항
파라미터의 인자는 사용자가 전달하는 값이므로 ${파라미터명}으로 가져올 수 없음
- EL에서 파라미터에 접근할 경우 param 키워드 사용: ${param.파라미터명}

검색 옵션 유지
파라미터 type의 인자에 따라 선택되는 옵션을 다르게 설정하기 위해 옵션 수 만큼 조건문을 사용해야 함
- <c:choose> : if-else문(그룹 조건문)을 사용하는 효과를 낼 수 있음
- <c:if> : 단일 조건 구현에 사용
- <c:when> : if 역할, 조건 명시
- <c:otherwise> : else 역할
- EL에서는 모든 데이터를 타입과 무관하게 비교 연산(==)으로 비교 가능
(자바는 문자열에 equals 사용) - EL에서는 큰/작은 따옴표 구분 안함
<option> 태그의 selected 속성 사용 시, 옵션을 선택된 상태로 유지할 수 있음
- 명시하지 않을 경우, 첫 번째 옵션이 선택됨
(첫 번째 옵션을 선택했거나, 아무것도 선택하지 않은 경우에 해당)
검색어 유지
클라이언트에서는 검색어가 유지되는 것처럼 보이지만, 사실은이미 날라간 데이터를 개발자가 다시 입력해주는 방식을 사용하는 것
- <input> 태그의 value 속성을 통해 해당 input box의 값을 초기화
- value=${param.keyword}
<form action="list" method="GET">
<c:choose>
<c:when test="${param.type == 'member_nick'}">
<select name="type" required>
<option value="member_id">ID</option>
<option value="member_nick" selected>닉네임</option>
</select>
</c:when>
<c:otherwise>
<select name="type" required>
<option value="member_id">ID</option>
<option value="member_nick">닉네임</option>
</select>
</c:otherwise>
</c:choose>
<input type="search" name="keyword" required placeholder="검색어 입력"
value="${param.keyword}">
<button>검색</button>
</form>SELECT - Detail

- PK를 통해 목록에서 상세화면으로 이동하도록 링크를 설정
- Controller: model 객체에 조회한 데이터 행 하나를 담고, View로 전달
- View: model 객체에 담은 데이터의 “이름"을 통해 컬럼별 데이터 출력
- 추론 기능을 사용해 getter() 사용하지 않음

<!-- list.jsp -->
<div align="center">
<h1>포켓몬 목록</h1>
<button><a href="insert">포켓몬 등록</a></button> <br><br>
<table border="1" width="400">
<thead>
<tr>
<th>번호</th>
<th>이름</th>
<th>속성</th>
</tr>
</thead>
<tbody align="center">
<c:forEach var="dto" items="${list}">
<tr>
<td>${dto.no}</td>
<td>
<a href="detail?no=${dto.no}">${dto.name}</a>
</td>
<td>${dto.type}</td>
</tr>
</c:forEach>
</tbody>
</table>
</div>//Controller
@GetMapping("/detail")
public String detail(Model model,
@RequestParam int no) {
//PocektMonsterDto dto = pocketMonsterDao.selectOne(no);
//model.addAttribute("dto", dto);
model.addAttribute("dto", pocketMonsterDao.selectOne(no));
return "pocketmon/detail";
}<!-- detail.jsp -->
<div align="left">
<h1 align="center">포켓몬 상세 정보</h1>
<ul>
<li>번호 : ${dto.no} </li>
<li>이름 : ${dto.name} </li>
<li>속성 : ${dto.type} </li>
</ul>
<h2><a href="list">목록으로 돌아가기</a></h2>
</div>taglib - <fmt> 태그
날짜/숫자/시간을 포맷팅할 떄 사용하며, 국제화/다국어 기능을 지원함
등록
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>사용 예시 - 날짜
- 날짜를 Date(java.sql.Date) 타입이 아닌, String 타입으로 가져왔을 때
- substring()으로 자르거나, 포맷팅
- Date(java.sql.Date)를 다른 형식으로 쓰고 싶을 때
```html <fmt:parseDate value="${dto.releaseTime}" var="releaseDate" pattern="yyyy-MM-dd HH:mm:ss"/> <fmt:formatDate value="${releaseDate}" var="releaseToDate" pattern="yyyy-MM-dd"/> <!-- Date 타입으로 가져왔다면 맨 아래 줄로만 포맷팅하면 됨 y년 M월 d일 E요일 등 원하는 패턴 지정 가능 --> ```
사용 예시 - 숫자
- 숫자를 다른 형식으로 쓰고 싶을 때(천 단위 콤마 추가 등)
<fmt:formatNumber value="${memberDto.memberPoint}" pattern="#,##0"/> point
UPDATE
- 상세에서 시작 > 수정 버튼 클릭 > PK를 통해 수정(입력) 페이지 진입(이전에 작성한 내용 불러오기)
> 내용 수정 입력 후 저장 버튼 클릭 > 수정된 내용을 반영한 상세 조회 화면으로 이동 - 상세와 수정(입력) 페이지의 차이: 내용 출력 위치(body vs. input)

수정 불가 항목 처리
사용자가 변경하면 안 되는 항목들이 있음. <input> 태그에 아래와 같은 속성 중 해당 항목들을 처리할 방법을 선택(크롬 개발자 도구 > network 탭 > payload에서 전달되는 데이터 정보 확인 가능)
- 읽기 전용 처리(readonly): 노출O, 전송O
- 비활성화(disabled): 노출O, 전송X
- 숨김 처리(type=hidden): 노춡X, 전송O
RedirectAttributes
- redirect 전용 저장소(Model의 자식 클래스)
- UPDATE 쿼리문 수행 후 return 경로를 지정할 때 파라미터를 직접 작성하는 것을 권장하지 않음. RedirectAttributes 객체를 사용해 데이터 전송할 것을 권장함
//Controller
@GetMapping("/edit")
public String edit(Model model,
@RequestParam int no) {
PocketMonsterDto dto = pocketMonsterDao.selectOne(no); //저장 내용 조회
model.addAttribute("dto", dto);
return "pocketmon/edit";
}
@PostMapping("/edit")
public String edit(@ModelAttribute PocketMonsterDto dto,
RedirectAttributes attr) {
if(pocketMonsterDao.update(dto)) {//성공했다면
//return "redirect:detail?no=" + dto.getNo(); //${}는 jsp에서만 사용
attr.addAttribute("no", dto.getNo()) //권장(spring 도구 활용)
return "redirect:detail";
}else {
return "redirect:edit_fail";
}
}
@GetMapping("/edit_fail")
public String editFail() {
return "pocketmon/editFail";
}<!-- edit.jsp -->
<div align="center">
<h1>포켓몬 정보 수정</h1>
<form action="edit" method="POST">
<input name="no" value="${dto.no}" type="hidden"><br><br>
<input name="name" value="${dto.name}" placeholder="이름"><br><br>
<input name="type" value="${dto.type}" placeholder="타입"><br><br>
<button>저장</button>
</form>
</div>DELETE
(Day33 내용이나 이 게시물에서 CRUD를 마무리하고자 추가함)
- GetMapping으로 구현, jsp 불필요
- 삭제 완료 또는 에러 대한 상태를 팝업 등으로 알려주는 내용은 JS 학습 후에 구현 가능함
- 목록 또는 상세 페이지에서 삭제 버튼 클릭 시, PK를 통해 해당 데이터를 삭제하고, 목록 페이지로 redirect 처리
'JSP' 카테고리의 다른 글
| 23.02.28 글쓰기 에디터 사용(ckEditor) (0) | 2023.03.01 |
|---|---|
| 23.02.28 input type="file" 커스터마이징 하는 방법 (0) | 2023.03.01 |
| 23.02.26 [JSTL] c:forEach 같은 index 사용하기 (0) | 2023.03.01 |
| 23.01.14 jsp 템플릿 등록 (0) | 2023.02.11 |
| 23.02.06 getRequestDispatcher, forward (0) | 2023.02.06 |

