Input File 태그의 기본적인 사용
File 필드를 사용하기 위해선 일반적으로 input type="file" 태그를 사용하게 된다.
#Input File 태그 코드
<input type="file" />
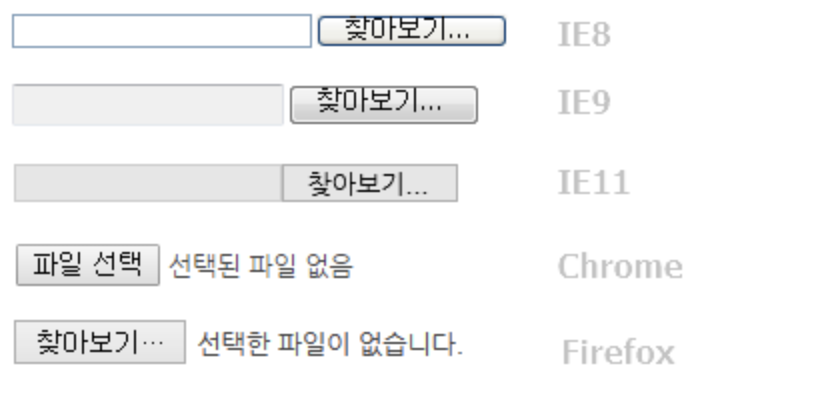
# 각 브라우저 상에 나타나는 file 필드

해당 필드를 선언하면 각 브라우저마다 위와 같은 UI로 나타나게 되는데, 이는 브라우저 자체에서 적용되어 있는 UI여서 CSS 스타일로 변경이 불가능하다.
해당 필드의 스타일을 변경할 수 없지만, 대안으로 특정 필드의 액션에 inpit file이 동작하도록 하는 방법이 있다.
특정 필드에 File 필드가 동작하도록 하는 방법
기존의 input File 필드를 사용하게 되면 UI를 커스터마이징 할 수 없기 때문에, 대안으로 다른 태그와 연동하여 input file 태그의 기능을 대신하도록 할 수 있다.
아래 간단한 코드를 예시로 보자.
<label for="input-file">
업로드
</label>
<input type="file" id="input-file"/>
위 코드의 결과는 아래와 같다.

label 태그의 for 속성을 이용해 input file 태그와 연결을 시켰다.
label 폼인 '업로드' 텍스트를 클릭하면 input file 태그를 클릭한 것처럼 동작하게 된다.
그럼 이제 input file 태그를 숨기고 label 태그를 커스터마이징 해주면 된다.
<label className="input-file-button" for="input-file">
업로드
</label>
<input type="file" id="input-file" style={{display:"none"}}/> // 기존의 input file 태그 숨김
// CSS
.input-file-button{
padding: 6px 25px;
background-color:#FF6600;
border-radius: 4px;
color: white;
cursor: pointer;
}

업로드 버튼 모양의 Label 태그가 생겼고, 이를 클릭하면, input file 태그를 클릭한 것처럼 동작하게 된다.
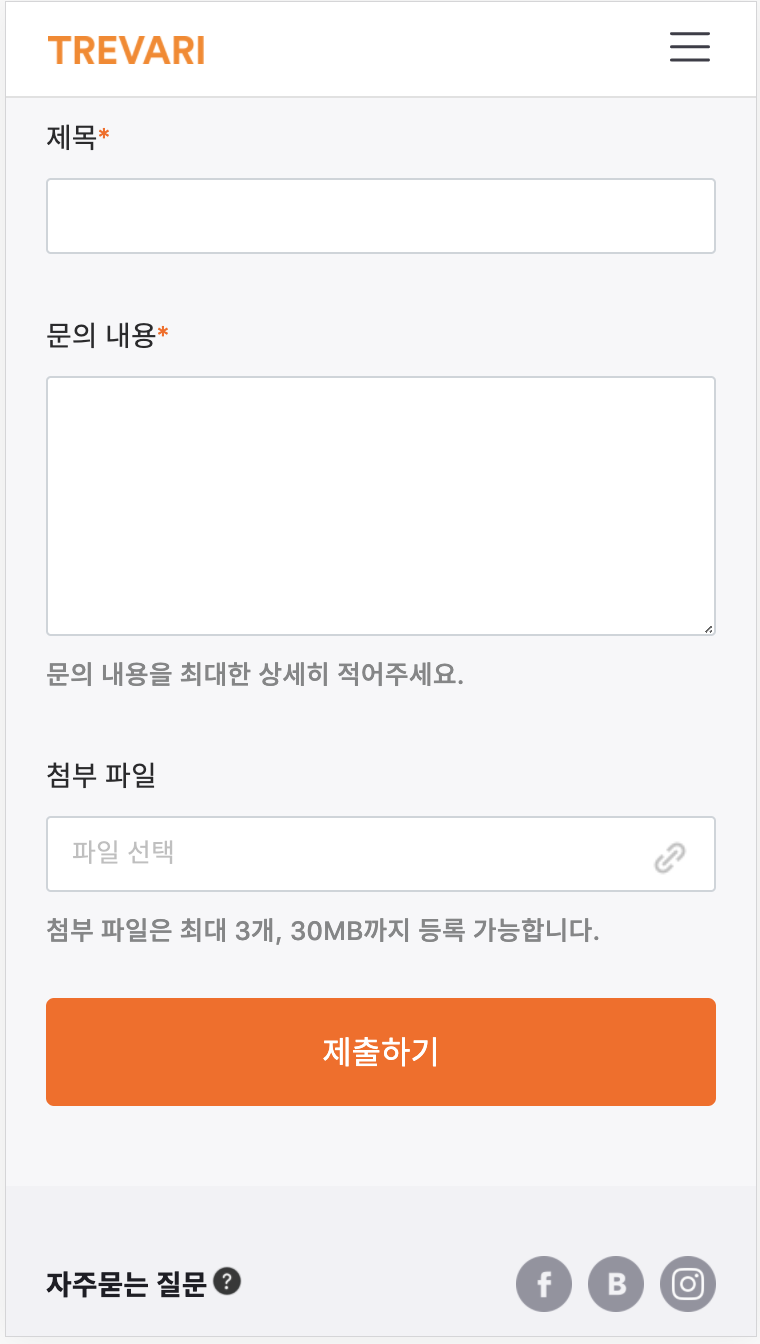
현재 트레바리 서비스 내에서 유저가 직접 문의 메일을 전송할 수 있도록 기능을 구현 중인데, 문의 현상에 대해 구체적으로 파악이 가능하도록 첨부 파일 기능이 포함되었다.

중간의 첨부 파일 UI처럼 커스터마이징을 해야했는데, 찾아보니 오늘 정리한 방법처럼 for 속성을 이용해 다른 태그와 연결하는 방식이 있는 것을 알 수 있었다.
주의 : button이나 다른 태그는 이상하게 for 속성이 먹히지 않고, 오로지 label 태그에서만 먹힌다.
'JSP' 카테고리의 다른 글
| 23.02.28 글쓰기 에디터 사용(ckEditor) (0) | 2023.03.01 |
|---|---|
| 23.02.28 검색 값 유지, 상세 조회, 수정 (0) | 2023.03.01 |
| 23.02.26 [JSTL] c:forEach 같은 index 사용하기 (0) | 2023.03.01 |
| 23.01.14 jsp 템플릿 등록 (0) | 2023.02.11 |
| 23.02.06 getRequestDispatcher, forward (0) | 2023.02.06 |
